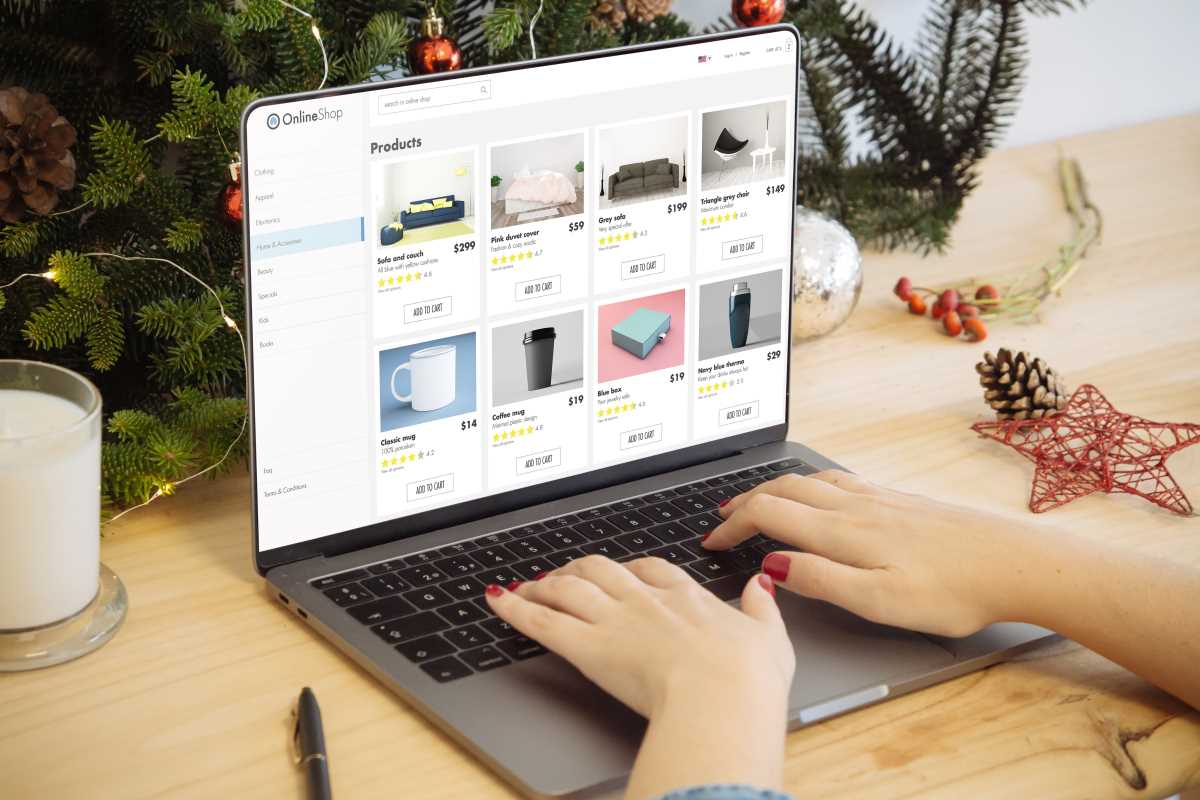
Every online storefront needs to captivate its customers in a competitive e-commerce world, making it vital to provide a seamless and engaging experience. When you optimize the user experience (UX) effectively, it not only enhances customer satisfaction but also strengthens their loyalty and boosts your conversion rates. In this article, we explore actionable UX enhancements that can transform your storefront into a more intuitive and user-friendly space for every visitor. By implementing these improvements, you can ensure that your online presence stands out and keeps customers coming back for more.
Understanding the Basics of UX Design
UX design focuses on the overall experience a user has when interacting with your website. Here are some fundamental UX principles to consider:
- Usability: Ensure that your website is easy to navigate and that users can find what they’re looking for without frustration.
- Accessibility: Design your site to be accessible to all users, including those with disabilities, by following best practices and guidelines.
- Consistency: Maintain a consistent design throughout your site to provide a cohesive experience and avoid confusing your visitors.
- Feedback: Provide immediate and clear feedback to users’ actions, such as form submissions or button clicks, to keep them informed.
- Visual Hierarchy: Organize content in a way that guides users’ attention to the most important elements first.
Identifying Key Areas for Improvement
Before implementing UX changes, it's essential to identify which areas of your storefront need the most attention. Start by analyzing user behavior through tools like heatmaps and session recordings to see where users click and where they might drop off. Pay close attention to the following areas:
- Navigation: Is your menu structure intuitive? Can users easily find essential pages like product listings, cart, and checkout?
- Load Times: Slow-loading pages can frustrate users and lead to higher bounce rates. Optimize images and use caching to improve speed.
- Mobile Responsiveness: With a significant portion of users shopping on mobile devices, ensure your site is fully responsive and mobile-friendly.
- Checkout Process: A complicated checkout process can result in abandoned carts. Simplify forms and reduce the number of steps required to complete a purchase.
- Content Quality: High-quality images, clear product descriptions, and engaging content can enhance user trust and encourage purchases.
Effective Methods for UX Enhancement
- Simplify Navigation: Streamline your menu options and use clear labels to help users find what they need quickly. Incorporate drop-down menus and breadcrumbs for better orientation.
- Optimize Page Load Speed: Compress images, minify CSS and JavaScript files, and utilize content delivery networks (CDNs) to ensure your site loads swiftly.
- Enhance Mobile Experience: Adopt digital-first approaches to ensure your website performs seamlessly on all devices, providing a smooth experience for mobile users.
- Streamline the Checkout Process: Reduce the number of form fields, offer multiple payment options, and provide a guest checkout option to make the purchasing process easier.
- Improve Visual Design: Use a clean and consistent design with high-quality images and a balanced color scheme to make your storefront visually appealing.
- Implement Clear Call-to-Actions (CTAs): Use prominent and descriptive CTAs to guide users towards desired actions, such as “Buy Now” or “Add to Cart.”
- Provide Detailed Product Information: Offer comprehensive product descriptions, specifications, and high-resolution images to help users make informed decisions.
- Utilize Personalization: Use data-driven personalization to tailor the shopping experience for individual users, suggesting products based on their browsing and purchase history.
Using Customer Feedback for UX Optimization
Customer feedback serves as a goldmine for identifying pain points and areas for improvement. Encourage users to leave reviews, participate in surveys, and provide feedback through various channels. Analyze this feedback to understand common issues and areas where your UX can improve. Consider implementing usability testing sessions where real users navigate your site while providing insights into their experience. This hands-on approach can reveal subtle UX issues that might not be apparent through analytics alone.
Measuring the Impact of UX Changes
After implementing UX improvements, measuring their effectiveness becomes crucial. Track key metrics such as conversion rates, bounce rates, average session duration, and customer satisfaction scores. Use A/B testing to compare different versions of your site and determine which changes yield the best results. Monitoring these metrics will help you understand the impact of your UX improvements.
Regularly reviewing these metrics will help you make informed decisions about future UX enhancements and ensure that your storefront continues to meet the evolving needs of your customers.
Improving your storefront's UX remains an ongoing process that can yield significant rewards in terms of customer satisfaction and sales. Start implementing these practical improvements today and watch your e-commerce business grow.